
Project Background
In the fall of 2022, while pursuing my Master of Science in Computer Science degree at Northeastern University, I teamed up with fellow students Samantha Olinsky and Raquel García in my Mobile App Development course to build a native Android app that met a need we all shared: translating weather forecasts into actionable recommendations for what to wear.
Design Process
The first step in our design process was defining our audience and examining their pain points. Our app is meant to tackle the common problem of dressing based on yesterday's weather and ending up hot, cold, or soaked. When we do remember to check a forecast, many of us struggle to translate a numeric temperature to appropriate clothing selections. This challenge is exacerbated by the fact that most weather apps display the actual temperature most prominently, rather than the "real feel" that's more relevant to our outfit selection.
To further our understanding of the problem space, we researched a few existing apps that convert weather forecasts into clothing recommendations, reviewing user feedback for common likes and dislikes. We made note of the design choices and tradeoffs that distinguished these apps from each other and from more traditional weather apps.
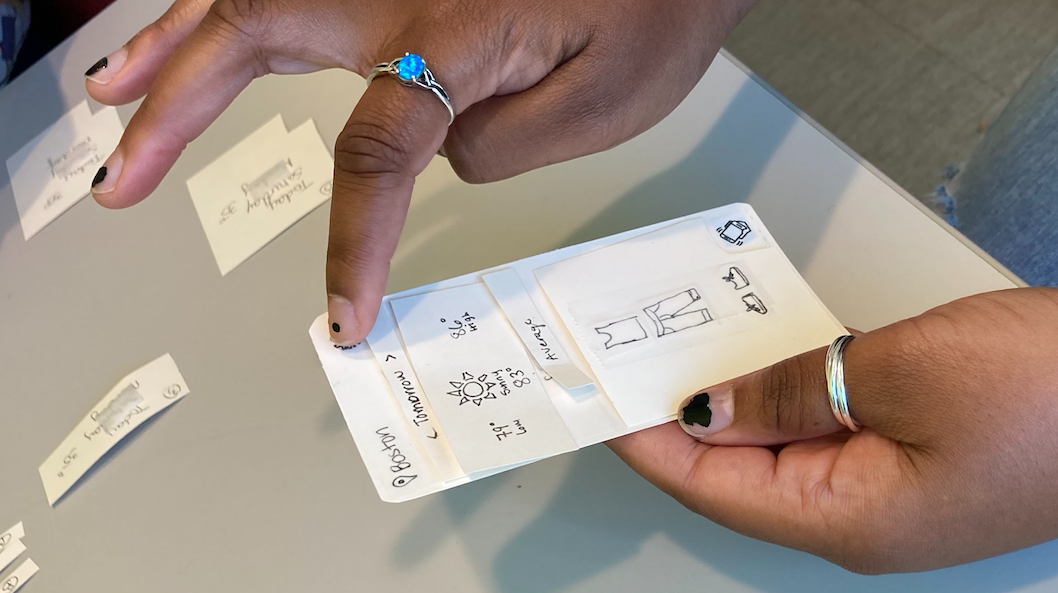
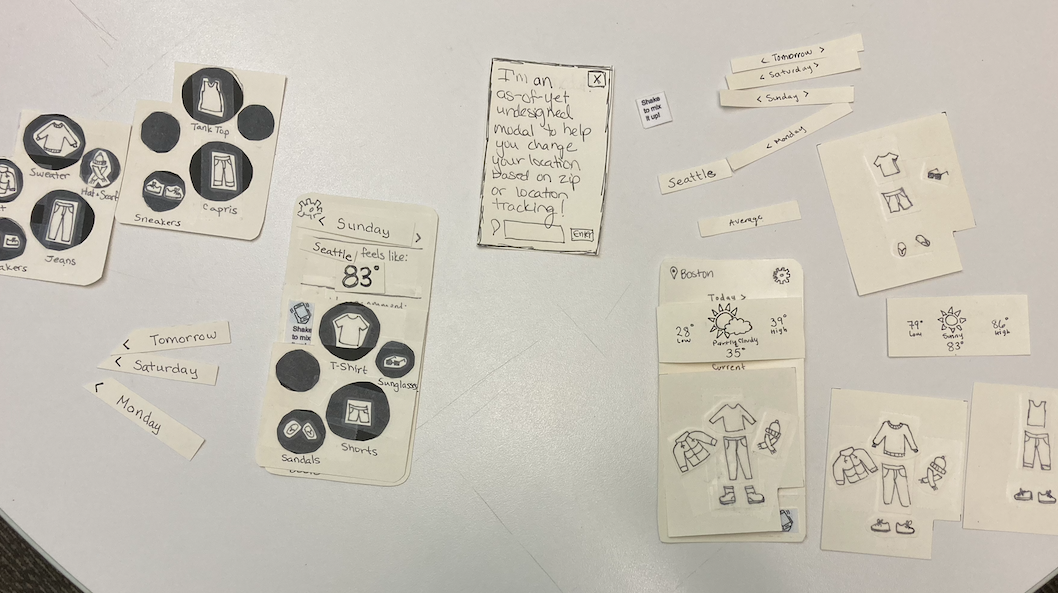
As individuals, we then separately drew rough sketches of the layout we envisioned for our own app. By comparing these drawings, we uncovered both common goals for the app and questions on how we could best accomplish them. Together we created two designs that solved our problems in different ways and turned these into paper prototypes to explore with users.
In user testing sessions, we briefly described the app with a paricipant and then asked them to think aloud while interacting with each version of our paper prototype, one at a time. One team member took notes while the other played the role of the app, swapping out elements of the display such as forecast or outfit recommendations when the user tapped or swiped. We noted users' reactive and reflective feedback and even asked them to draw their own sketches of designs they'd prefer to ours.
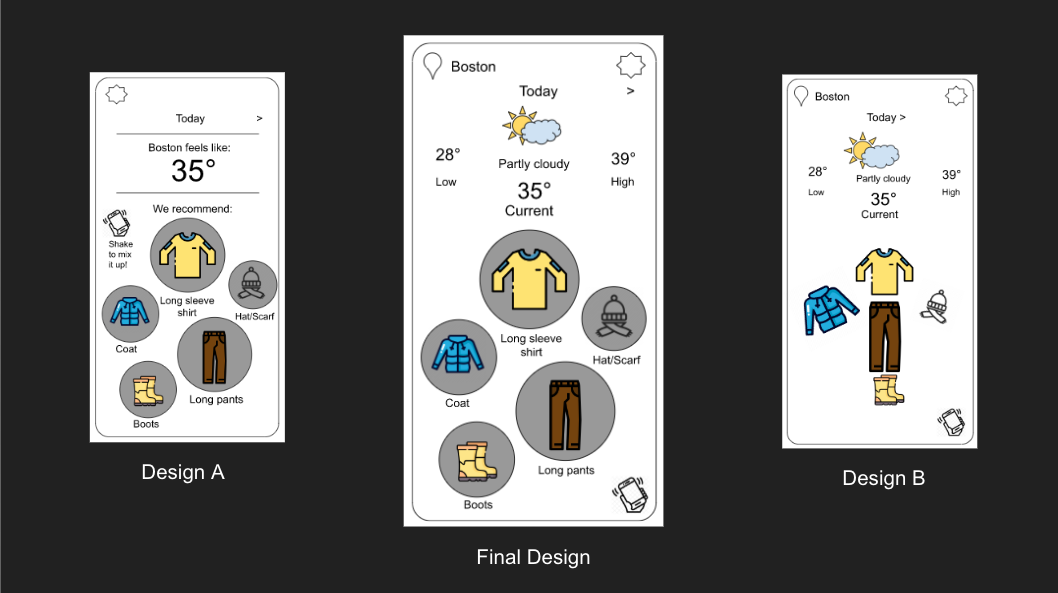
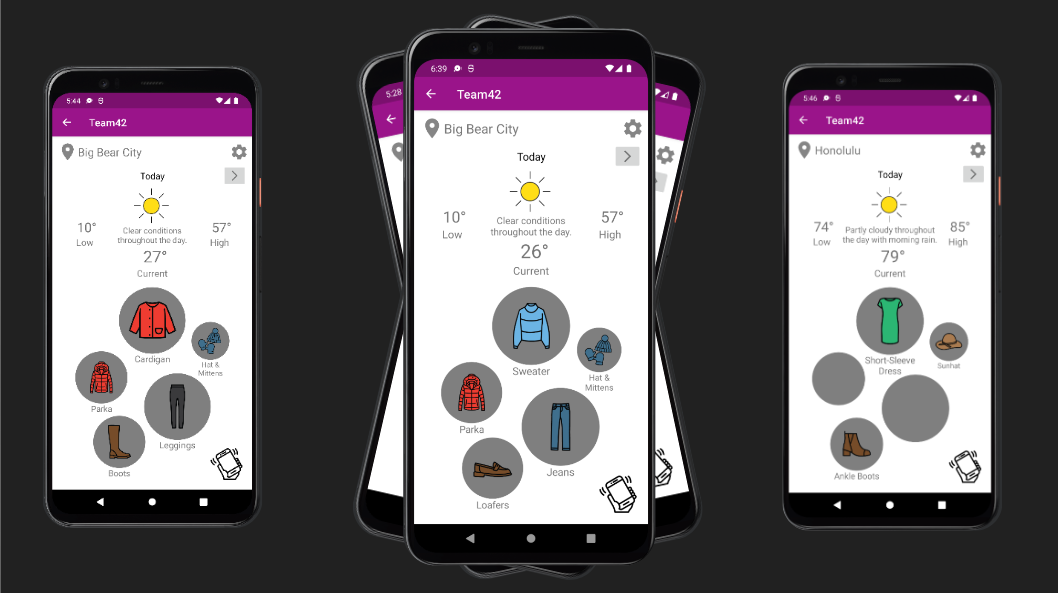
As expected, the feedback we received led us to create a final sketch that incorporated some elements of each of each of our initial versions. We were able to closely mirror this design in our rendered app, as seen below:

Development Approach
We built Wear the Weather in Android Studio using Java and XML and took advantage of both location sensors and accelerometers, enabling geolocation and shake detection. By storing user preferences and recent history in a Firebase Realtime Database, we've created a consistent experience for users across multiple devices.
We fetch weather data from a third-party API through the Retrofit HTTP client and display daily forecasts for the upcoming 7-day period in Celsius or Fahrenheit based on the device's localization settings, with an option for the user to update this selection in a preferences menu. Users may either allow access to device location or select a location by city/state or postal code. In either case, the latest location selected is saved in the user's record for quick access during their next visit.
Temperature ranges, valid outfits combinations, and individual items of clothing are stored in a relational database and queried through the Room persistence library, which provides an abstraction layer over SQLite. Outfits are selected at random from among those combinations that meet a user's preferences for gendered or gender-neutral clothing, and a quick shake or tap updates the recommendation. Regular check-ins on return visits to the app allow users to report on whether our system is suggesting outfits that make them comfortable. Folks who run hot or cold can let us know with a single tap, creating a personal temperature differential that's stored in Firebase and applied to all future recommendations.
Our three-person team collaborated in a private GitHub repo, using a ZenHub project board to prioritize and assign development tasks that could be parallelized. Regular check-ins and coworking sessions allowed us to learn from each other's experiences, reduce communication challenges, and build a strong team work ethic over the course of the project.
For more on Wear the Weather's features and how we built them, check out our demo:
Note: This project was built in a private GitHub repo due to course requirements. We look forward to sharing the code soon!